Project at a Glance
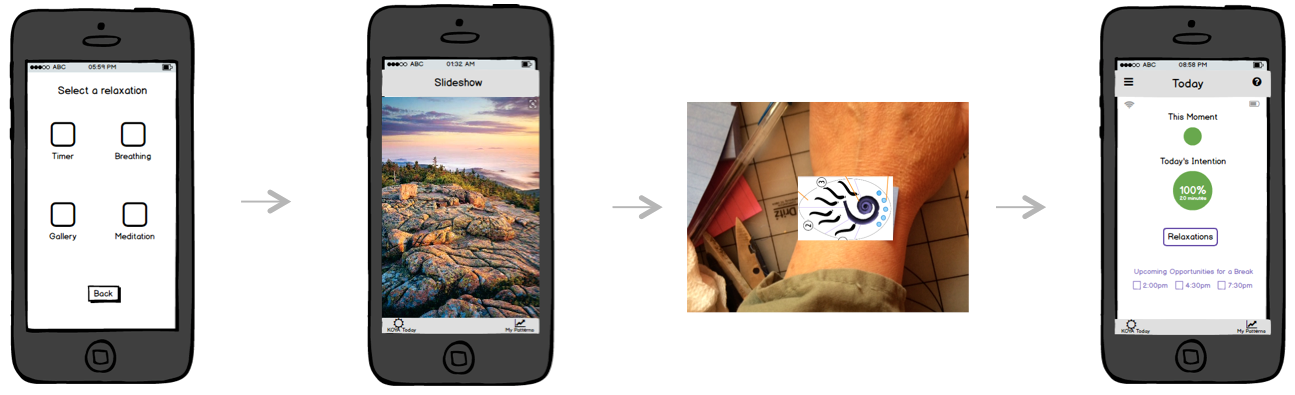
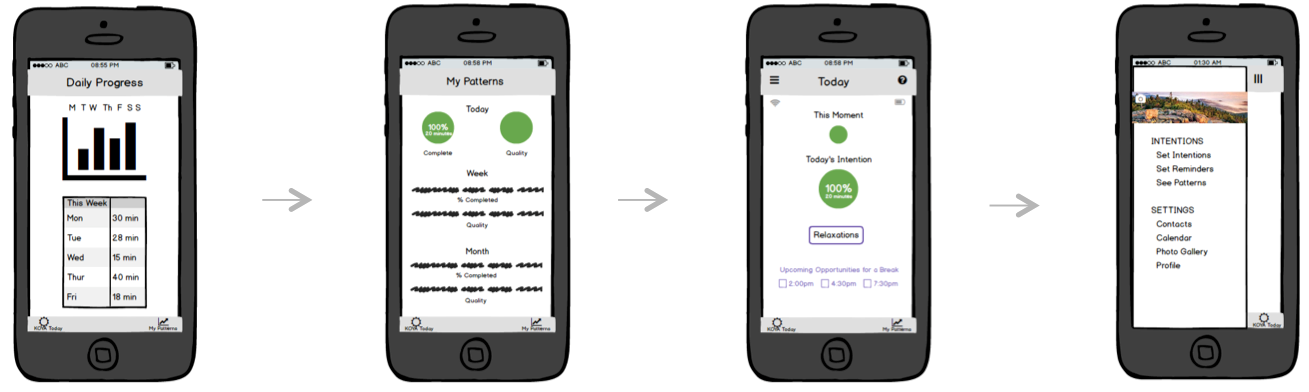
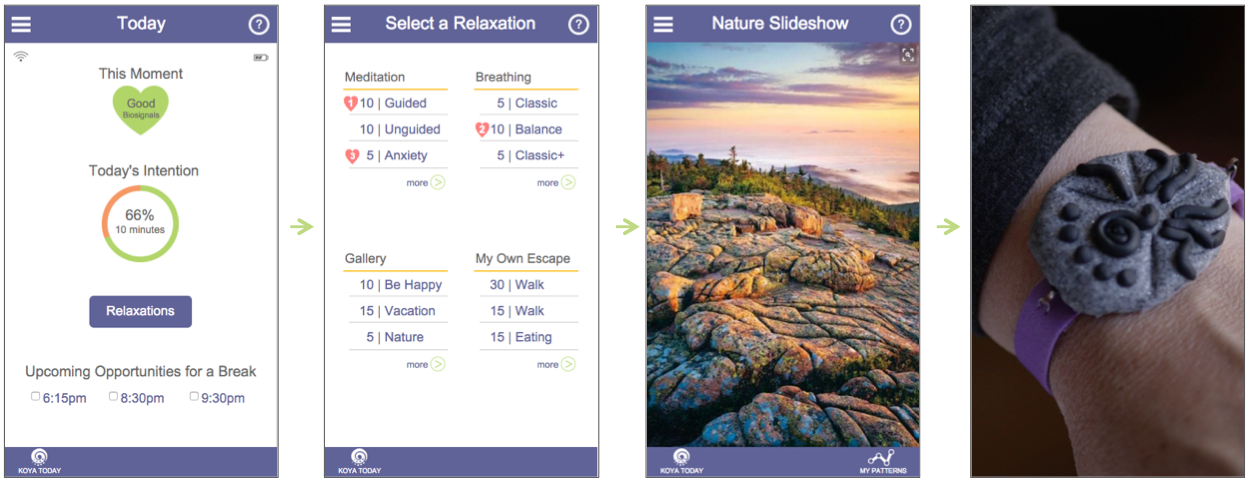
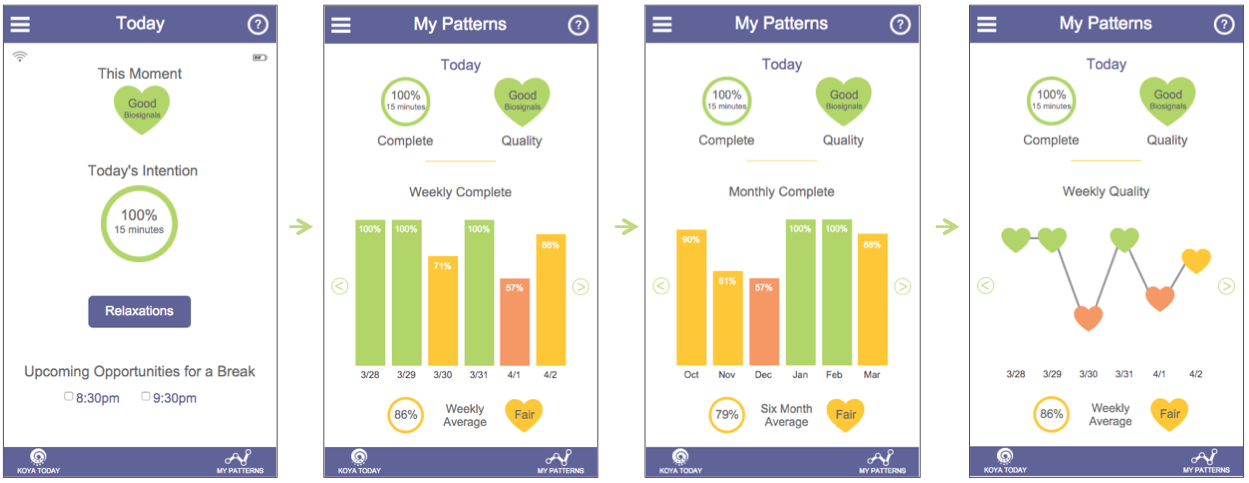
Using Cooper’s Goal-Directed Design Process, my team and I designed the vision and prototype for a product that encouraged healthy behavior. The final deliverable included a protocast and a medium-fidelity prototype of the 3-D form and digital user interface. My role included user interviews, brainstorming, sketching, persona development, scenarios, Balsamiq and Axure prototypes and visual design and branding.